Flink的设计
特性
状态管理
- Exactly-one 的实现
基本原理:周期性快照(state_snapshot) + Event log(pos_x) 位置记录。即state_snapshot@pos_x
分布式环境下每个节点都保存各自的快照与日志位置,形成总的checkpoint.- Event Time
- Event time: 事件自己定义的时间戳。(Event Producer在交给Flink平台是已经创建好)
- Ingestion time: 事件进入Flink数据流的source时间。
- Processing time: 某个Operator对事件处理的本地系统时间。
- 灵活的窗口操作
支持基于time, count, session 以及 data-driven的窗口操作。在流式处理中,窗口决定了对流数据的聚合操作的间隔。- 有状态数据操作
- 状态信息可以以key/value形式分布存储在各数据流中。只能通过keyBy()函数访问。
一种是内存中的Hash map,另一种是存在Rocksdb(KV存储)中- Savepoints
支持手工触发的状态保存。保存点是手动触发的,触发时会将它写入状态后端。
内存管理
Flink在JVM内部实现自己的内存管理
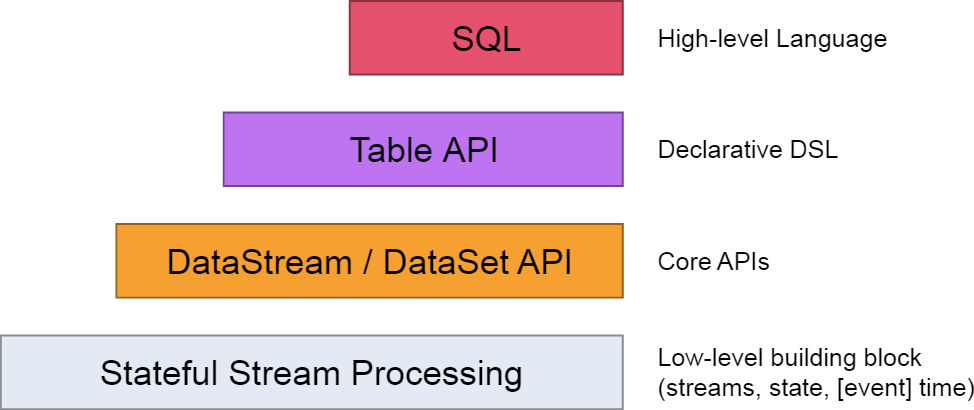
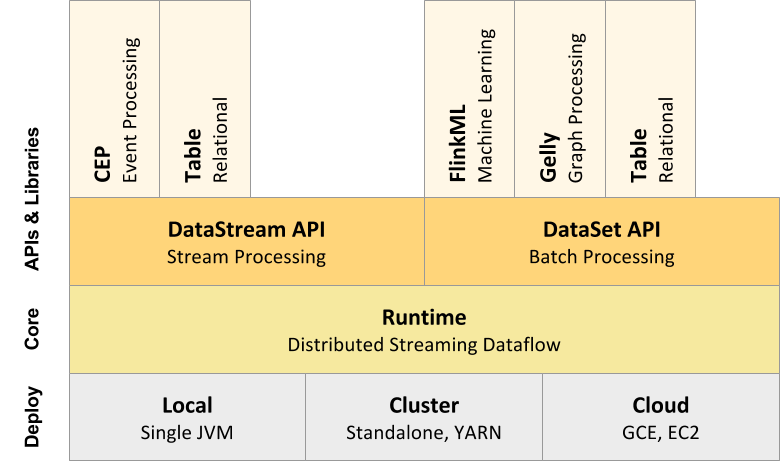
API设计
API层分为面向无界stream的流处理API, 和面向batch的批处理API。
API抽象层次从底层控制到SQL封装。


用户接口
- Stream: 中间结果
- Transformation: 数据操作,可以对一个或多个Stream进行处理。他们共同组成DAG结构。
Flink对Stream和Transformation的处理都是并行的。在并行设计下Stream被拆分成Stream Partitions, Operator在并行任务中也变成Operator Subtask。
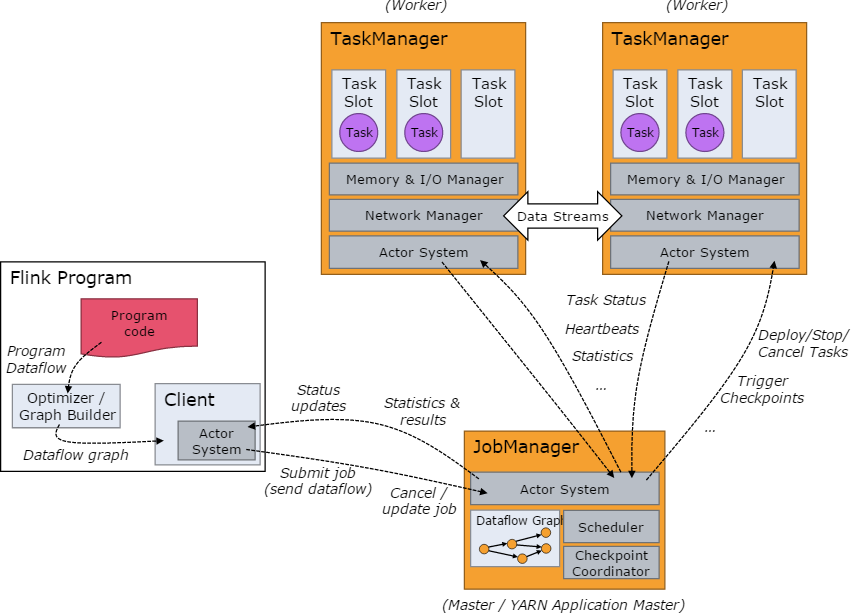
运行期进程
- JobManagers
master, 调度任务,协调checkpoint。可以有多个,但只有一个leader。 - TaskManagers
workers, 执行数据流或子任务。每个Worker(Task Manager)是一个JVM进程。
TaskManager会将内存抽象成多个TaskSlot,用于执行Task任务。每个Task Slot代表固定的资源子集。目前Task Slot没有对CPU进行隔离,仅是针对内存。
实践中,比较好的每个TaskManager的task slot的默认数量最好是CPU的核数。 - Client
任务提交者。可以断开或保持连接以获取任务状态。